Page 2 of 2
Re: yellow mousover
Posted: Sun May 31, 2020 2:04 pm
by barbaz
barbaz wrote: ↑Sun May 31, 2020 3:12 am
I'll play around with the colors a bit and try to come up with a specific suggestion.
These changes (tested in userContent.css) seems to take care of the accessibility issue for me. It also looks reasonable cosmetically.
Code: Select all
@-moz-document url-prefix("moz-extension://<your unique ID for NoScript>/") {
html:not(.mobile) tr.site:hover {
background: #9df !important;
}
html:not(.mobile) :focus {
--focus-box-shadow-color: #e5f9;
box-shadow: inset 3px 3px 3px var(--focus-box-shadow-color), -3px -3px 3px var(--focus-box-shadow-color),
-3px 3px 3px var(--focus-box-shadow-color), 3px -3px 3px var(--focus-box-shadow-color) !important;
}
.site .url[data-key="domain"] .domain,
.site .url[data-key="host"] .domain,
.site .url[data-key="host"] .sub,
.site .url[data-key="unsafe"] span {
color: #b50000 !important;
}
}
(That last part is because the red text of plain-HTTP domains looked too much like black against the color I picked for hover background, which I resolved by making it a very slightly brighter red.)
Re: yellow mousover
Posted: Wed Jun 03, 2020 1:43 pm
by barbaz
barbaz wrote: ↑Sun May 31, 2020 2:04 pm
These changes (tested in userContent.css) seems to take care of the accessibility issue for me. It also looks reasonable cosmetically.
Giorgio, could you please change NoScript colors to these? Or, if there's a specific reason NoScript needs to use that yellow color by default, could you please offer this as an alternative option in NoScript?
Re: yellow mousover
Posted: Wed Jun 03, 2020 5:35 pm
by Giorgio Maone
The yellow "halo" around widgets (and the blueish background) are focus indicators (required for those using keyboard navigation), while the yellow background is just row mouseover highlight.
Re: yellow mousover
Posted: Wed Jun 03, 2020 6:29 pm
by barbaz
Giorgio Maone wrote: ↑Wed Jun 03, 2020 5:35 pm
The yellow "halo" around widgets (and the blueish background) are focus indicators (required for those using keyboard navigation), while the yellow background is just row mouseover highlight.
Maybe I wasn't clear about what the problem is?
I actually like having a "halo" focus indicator and row mouseover highlight.
The problem is the yellow color against white background.
The CSS above makes the halo focus indicators magenta and the row mouseover highlight blueish (slightly different from the focused-row blueish color), resolving the accessibility issue without sacrificing any visual functionality.
Re: yellow mousover
Posted: Wed Jun 03, 2020 7:34 pm
by Giorgio Maone
barbaz wrote: ↑Wed Jun 03, 2020 6:29 pm
Maybe I wasn't clear about what the problem is?
I actually like having a "halo" focus indicator and row mouseover highlight.
The problem is the yellow color against white background.
No, sorry, I had landed on this thread on the previous page and missed the color-specific criticism.
In the meanwhile I've experimented reducing the colors (fuchsia is a big no-no, sorry), and I think I've found a suitable combination using only the light blue, with no yellow at all, for the next release, thanks.
Re: yellow mousover
Posted: Thu Jun 04, 2020 12:10 am
by Giorgio Maone
Please check
https://noscript.net/getit#devel thanks.
v 11.0.30rc1
============================================================
x Discoverable option to force site-leaking UI in
PBM/Incognito
x [L10n] Updated he
x Easier keyboard navigation of preset configuration
x Yellow-less UI palette
Re: yellow mousover
Posted: Thu Jun 04, 2020 3:12 am
by barbaz
11.0.30rc1 new color scheme fixed the accessibility issue, thanks! No more eye-strain looking at NoScript's UI!

Minor comment, the light blue focus halo can be a little hard to see against the grey focused-row color when focus is on the padlock toggle or domain label. Same when tabbing through Advanced options, particularly when focus hits the "XSS FAQ" link. In all these cases, sometimes it's easier to see than other times?

Cosmetically I like the new color scheme

Giorgio Maone wrote: ↑Wed Jun 03, 2020 7:34 pm
(fuchsia is a big no-no, sorry)
(If it won't take this thread too far off-topic, I'm curious why is that?)
Re: yellow mousover
Posted: Thu Jun 04, 2020 7:41 am
by Giorgio Maone
barbaz wrote: ↑Thu Jun 04, 2020 3:12 am
(If it won't take this thread too far off-topic, I'm curious why is that?)
It hurts my eyes (cit.)

(And it's nowhere else to be seen in the browser's UI.)
Re: yellow mousover
Posted: Thu Jun 04, 2020 9:59 am
by therube
Heh. You're not going to win on this one

.
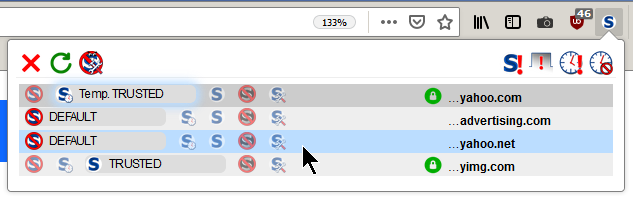
I was fine with Original.
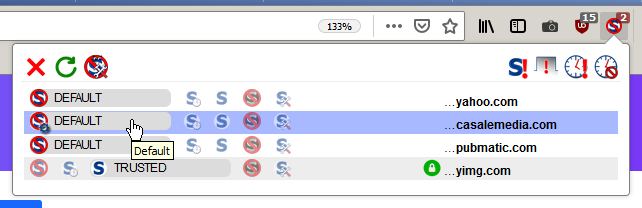
I quickly came to like Yellow.
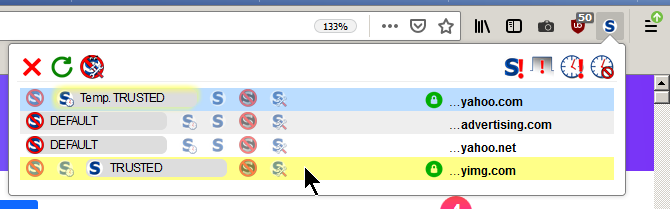
.30, simply seems off, seems bland, seems like a cacophony of "shades" that simply does not work (for me).
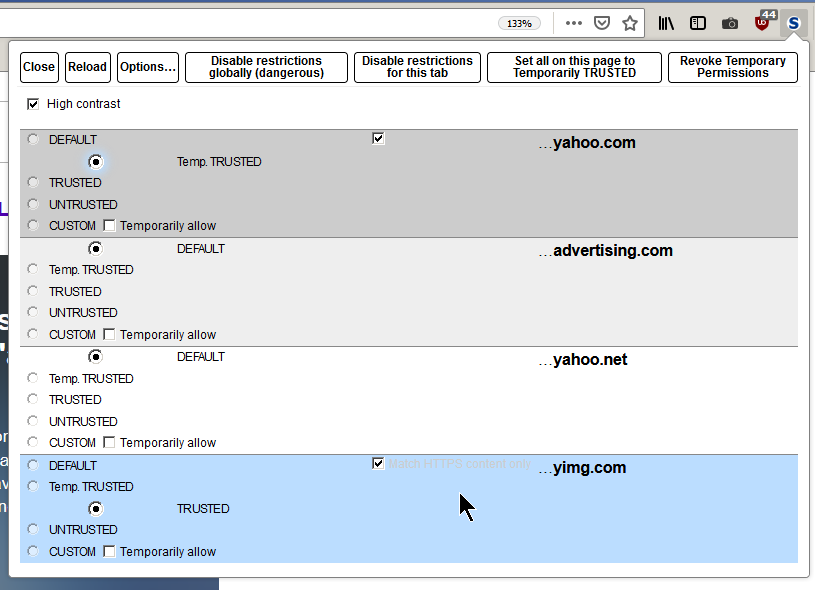
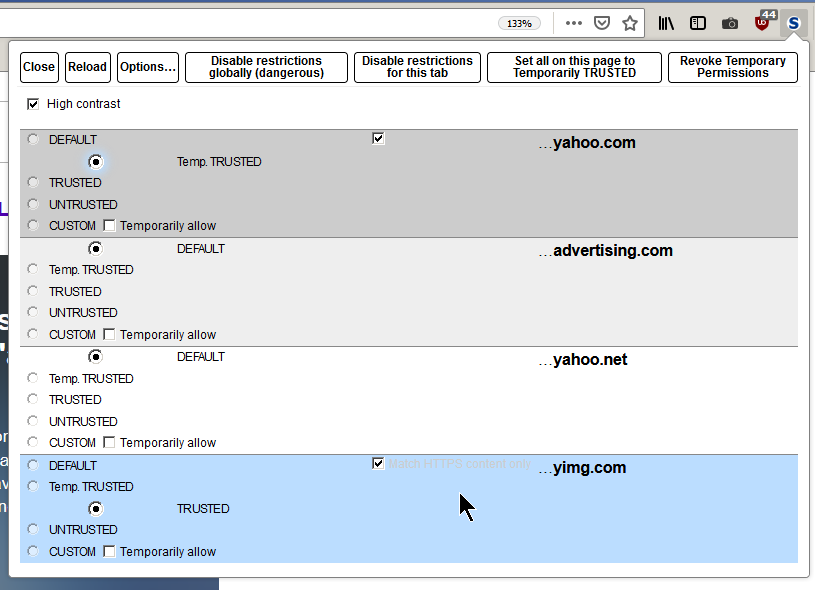
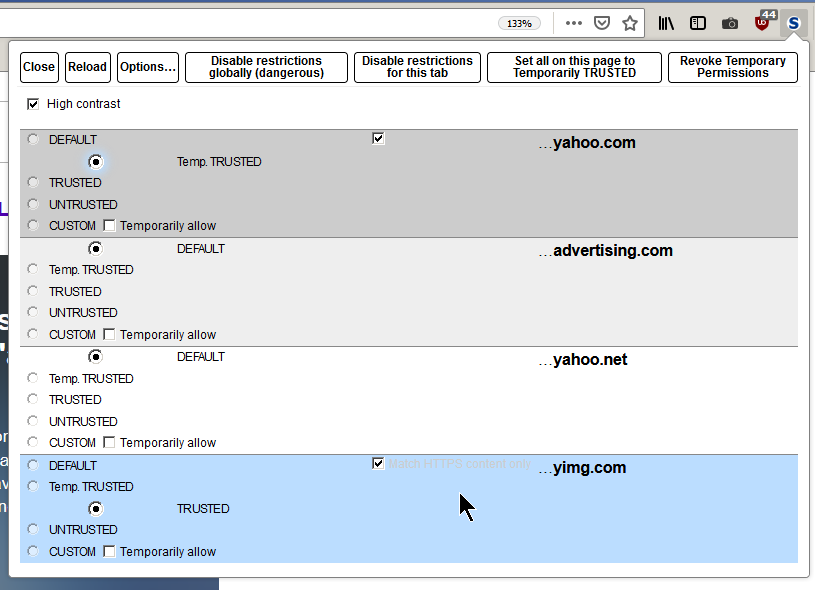
And High contrast?
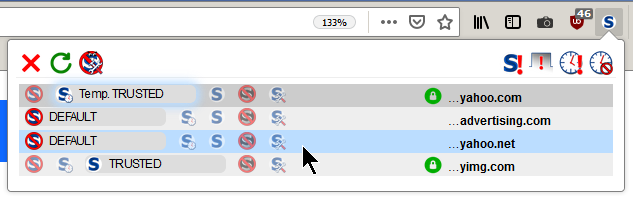
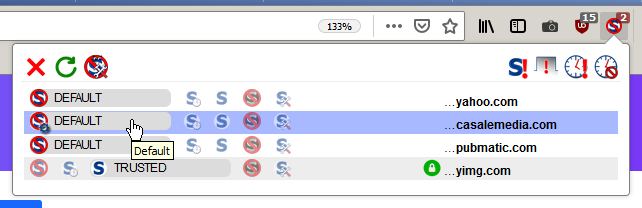
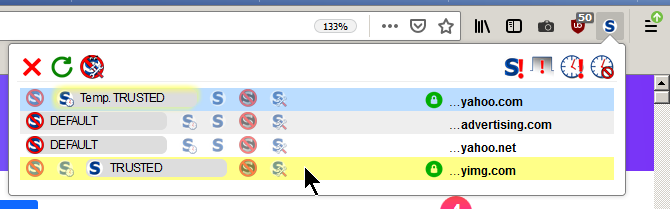
(In these shots, .30 & Original
look pretty much the same. In reality, they are not.)
Seems wrong to me, .30.

Win7, non-Aero.
Original.

Yellow, in... .29 (or so).

NoScript High contrast?

Re: yellow mousover
Posted: Thu Jun 04, 2020 10:11 am
by therube
Discoverable option to force site-leaking UI in PBM/Incognito
That's better

.
Re: yellow mousover
Posted: Thu Jun 04, 2020 11:32 am
by Giorgio Maone
therube wrote: ↑Thu Jun 04, 2020 9:59 am
.30, simply seems off, seems bland, seems like a cacophony of "shades" that simply does not work (for me).
I would have settled with yellow, which worked very well for me, but I can understand it can be too flashy for someone and cutting down on the palette seems the trend nowadays. I could try to differentiate a bit more the luminosity of the shades in a next iteration, though.
therube wrote: ↑Thu Jun 04, 2020 9:59 am
NoScript High contrast?

The HTTPS lock label color is just a bug, I'm going to fix it to black of course.
Re: yellow mousover
Posted: Thu Jun 04, 2020 7:26 pm
by barbaz
Giorgio Maone wrote: ↑Thu Jun 04, 2020 7:41 am
It hurts my eyes (cit.)

(I can't tell whether that's a facetecious way to say you think it looks ugly, or if you're saying that magenta-like colors cause similar accessibility issues for a different set of people?)